وردپرس 6.1 اگرچه بهصورت رسمی منتشر شده است، اما هنوز هم در مورد آن سؤالات زیادی مطرح میشود. انتظار میرود که مهمترین شاخصه موردبحث در این نسخه، بهینهسازی و ارتقا ایمنی باشد. همینطور شما میتوانید از فضایی شبیه به المنتور برای توسعه سایت خود استفاده کنید. در دنیا وردپرس بیشتر برای طراحی وبسایتهای وبلاگی، خبری، دانلود، فروشگاهی با حوزه فعالیت نسبتاً محدود و… مورداستفاده قرار میگیرد.
وقتی صحبت از وردپرس میشود همه ما همان فرم و ساختار معمول که شامل یک داشبورد است را به یاد میآوریم. اما برای کسانی که مدتزمان زیادی است از سیستم مدیریت محتوای وردپرس استفاده نکردهاند باید بگوییم که خیر، همه چیز در هسته نیز دستخوش تغییرات مهم شده است. حالا میتوانید بدون نیاز به ابزارهای اضافه در دل وردپرس، تغییرات مهم و اساسی در تم و پوسته خود ایجاد کنید.
سیستم مدیریت محتوای وردپرس یکی از محبوبترین سایت سازهای دنیا محسوب میشود. بر پایه PHP نوشته شده است و در حال حاضر شما بهراحتی میتوانید از آن برای توسعه کسبوکار و وبسایت خود استفاده کنید. وردپرس 6.1 “Misha” در 1 نوامبر 2022 منتشر شد. سومین نسخه اصلی سال پس از WordPress 6.0 Arturo که در 24 می منتشر شد و وردپرس 5.9 Josephine که در 25 ژانویه منتشر شد و انتظار میرود که نصب بالایی داشته باشد.
تغییرات کلیدی وردپرس 6.1
همانطور که همیشه اتفاق میافتد، نسخههای جدید وردپرس ویژگیها، پیشرفتها و رفع اشکالات جدید را از آخرین نسخههای افزونه گوتنبرگ وارد هسته میکند و وردپرس 6.1 نیز از این قاعده مستثنی نیست، زیرا 11 نسخه از افزونه گوتنبرگ از 13.1 تا 14.1 در هسته ادغام شده است.
- بهبود ویرایشگر قالب: یکی از ویژگیهای اصلی جدید ویرایشگر قالب است. وردپرس 6.1 قابلیت مرور، تجسم و ویرایش ساختار سایت را در حال حاضر در دسترس شما قرار میدهد
- الگوهای پترن: هدف این است که به الگوهای بلوک نقش مرکزی در ایجاد قالب و صفحه، تطبیق آنها با انواع پست سفارشی و انواع بلوک، بهبود عملکرد قفل، بهبود مدیریت الگوی ذخیره شده مورداستفاده قرار گرفته و این مسئله سبب شده که وردپرس تا حدی به المنتور درونی مجوز شود.
- سبکها و بلوکها و ابزارهای طراحی: وردپرس 6.1 امکان مدیریت فونتهای وب، پیادهسازی تایپوگرافی واکنشگرا و گسترش مجموعه ابزار موجود برای بلوکها را میدهد.
بااینحال، اجازه دهید نگاهی دقیقتر به برخی از قدرتمندترین ویژگیهای ارائه شده با WordPress 6.1 بیندازیم:
تم جدید 2023 وردپرس 6.1 یکی از اصلیترین و مهمترین این تغییرات خواهد بود. میتوانید با استفاده از ویرایشگر گوتنبرگ، مانور ویژهای روی این پوسته بدهید و آن را مطابق نیازهای خود سفارشیسازی کنید. این بار وردپرس به سمتوسوی المنتوری شدن پیش میرود و دیر نخواهد شد زمانی که با تغییرات مهم خود، حتی میتواند المنتور را هم زمین بزند. البته در حال حاضر المنتور اصلیترین و مهمترین پلتفرمی است که میتوان همه تغییرات ملزم روی سایتها را بر مبنای آن انجام داد.
تم پیشفرض جدید وردپرس 2023
در ورژن جدید وردپرس، همه چیز وابسته به تم جدید این تیم است. تمی که حالا میتواند تغییرات شما در پوسته مانند هدر، فوتر، سایدبار و اجزای اصلی را بهتر هضم کند.
نکته برجسته و کلیدی وردپرس 6.1 تم پیشفرض جدید 2023 است. مانند 2022، مبتنی بر بلوک است و از تغییر سبک جهانی پشتیبانی میکند، یکی از ویژگیهای اصلی معرفی شده در وردپرس 6.1 بهحساب میآید که نشان میدهد قرار است توسعهپذیری وردپرس، در این نسخه بهمراتب بهتر شود.
یک تفاوت این است که ظاهر پیشفرض تم جدید تصاویر از پیش تعریف شده ندارد. در عوض، مکانهایی را برای تصاویر خود خواهید دید. میتوانید بهصورت مستقیم تصاویر را روی قالب آپلود کنید. یکی دیگر از پیشرفتهای عمده، تغییرات استایل است. Twenty Twenty-Three دارای ده تغییر استایل ازپیشساخته شده است که توسط انجمن ارسال شده است. این تغییرات سبک در رنگها، تایپوگرافی و چیدمان محتوا متفاوت است و گزینههای نقطه شروع بیشتری را برای سفارشیسازی کاربر فراهم میکند.
مطالعه بیشتر: رایانش ابری چیست؟ بررسی کامل CLOUD COMPUTING ، مزایا و معایب
الگوهای استارتر برای همه انواع پست
نویسندگان و کاربران در یک وبسایت بر روی تم اکنون میتوانند گزینههای الگوی شروع یا پترنهای استارت را برای همه انواع پست اضافه کنند. در نسخه وردپرس 6.1 برای فعالکردن این ویژگی، فایلهای PHP الگوها را به پوشه الگوهای موضوع اضافه کنید. شما با استفاده از الگوهای استارتر دیگر بدون نیاز به ایجاد مداوم تغییرات در ابتدا برای نوشتن محتوا و یا ارسال محصول به ووکامرس، میتوانید همه چیز را از قبل سفارشیسازی کنید. این یکی از مهمترین و بهترین امکاناتی است که وردپرس در اختیار توسعهدهندگان و علاقهمندان به وبلاگنویسی قرار داده است.
توجه داشته باشید که تم جدید Twenty Twenty-Three از قبل دارای پوشه الگوها به طور پیشفرض است.
برای مثال، میتوانیم یک الگوی پرسشهای متداول از فهرست الگوهای وردپرس اضافه کنیم. برای این کار ابتدا باید یک فایل PHP به نام faq.php با قطعه کد زیر ایجاد کنیم:
<?php
/**
* Title: FAQ
* Slug: twentytwentythree/FAQ
* Block Types: core/post-content
* Post Types: post
* Categories: featured, text
*/
?>
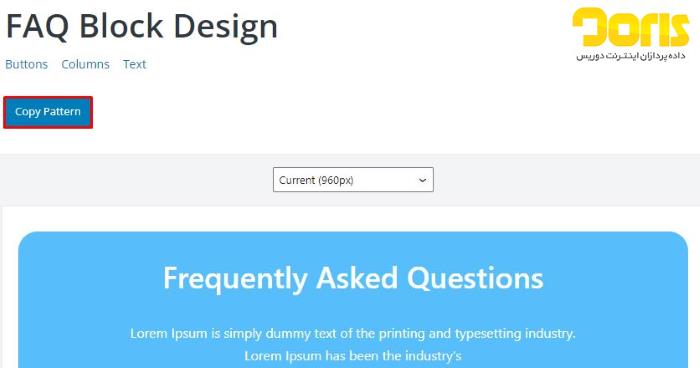
بهخاطر داشته باشید که میتوانید عنوان و دستهبندی را بهدلخواه تغییر دهید. سپس با استفاده از دکمه Copy Pattern الگو را از پوشه الگو در فایل کپی کرده و جاگذاری کنید.

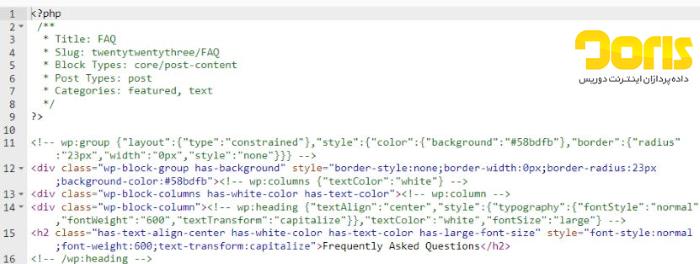
پس از اتمام، فایل PHP به شکل زیر خواهد بود:

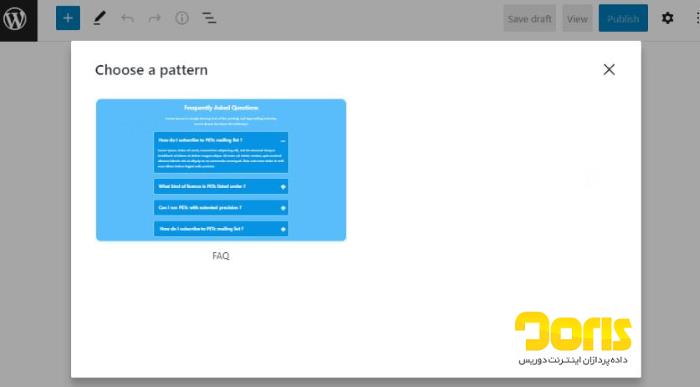
حالا و برای دستیابی کامل به این قابلیت در وردپرس 6.1 فایل را ذخیره کنید و پنل مدیریت وردپرس خود را باز کنید. برای تأیید اینکه الگو ثبت شده است، به مسیر Posts -> Add New بروید تا یک پست جدید ایجاد کنید. باید یک پاپآپ با انتخاب الگوهای ثبت شده مشاهده کنید.

تایپوگرافی فلوید در وردپرس 6.1
در حال حاضر وردپرس 6.1 یکی از بهینهترین و ریسپانسیو ترین نسخههای موجود شناخته میشود که امکان سفارشیسازی را به حداکثر رسانده است.
WordPress 6.1 با پشتیبانی از تایپوگرافی فلوید یا همان سایل از طریق فایل theme.json در حال حاضر در دسترس قرار گرفته است. این ویژگی نرخ ریسپانسیو سایت را افزایش میدهد زیرا متن به طور خودکار اندازه خود را بر اساس نمای کاربر تنظیم میکند. میتوانید تنظیمات تایپوگرافی سیال را در فایل theme.json تغییر دهید. برای مثال، نویسندگان طرح زمینه یا کاربرانی که میخواهند تایپوگرافی سیال را غیرفعال کنند، میتوانند پارامتر مایع را در settings.typography.fluid بیابند و مقدار آن را روی false تنظیم کنند.
{
“version”: 2,
“settings”: {
“typography”: {
“fluid”: false,
}
}
}
از طرف دیگر، اگر از یک تم بلوک قدیمی استفاده میکنید که به طور پیشفرض تایپوگرافی سیال را غیرفعال میکند، میتوانید پارامتر مایع را اضافه کنید و آن را روی true تنظیم کنید.
{
“version”: 2,
“settings”: {
“typography”: {
“fluid”: true,
}
}
}
اندازه تایپوگرافی سیال را میتوان در بخش settings.typography.fontSizes فایل پیکربندی کرد. در اینجا، میتوانید حداقل و حداکثر مقادیر را برای اندازه تایپوگرافی تنظیم کنید. همچنین میتوان تایپوگرافی سیال را برای اندازههای فونت خاص غیرفعال کرد. بهعنوانمثال، میتوانید اندازه تایپوگرافی سیال را برای اندازه فونت معمولی مشخص کنید و با نشاندادن مقدار غلط آن را برای اندازه فونت بزرگ غیرفعال کنید.
{
“version”: 2,
“settings”: {
“typography”: {
“fluid”: true,
“fontSizes”: [
{
“name”: “Normal”,
“size”: “1.125rem”,
“fluid”: {
“min”: “1rem”,
“max”: “1.5rem”
},
“slug”: “normal”
}
]
}
}
}
پشتیبانی از بخش قالب مبتنی بر بلوک برای تمهای قدیمی
درصورتیکه از تمهای قدیمی در وردپرس استفاده میکنید، میتوانید بخش بلوک را حالا در نسخه وردپرس 6.1 به آنها اضافه کنید.
ویژگی دیگری که قابلیت استفاده از تم کلاسیک را گسترش میدهد، پشتیبانی از قالب مبتنی بر بلوک است. این به کاربران اجازه میدهد تا قطعات قالب مبتنی بر بلوک را با هر تم غیر بلوکی سفارشی و ترکیب کنند.
بااینحال، استفاده از این ویژگی بسیار دشوار است. ابتدا باید با افزودن add_theme_support( ‘block-template-parts’ ) پشتیبانی قسمت قالب را به تم کلاسیک اضافه کنید. به فایل functions.php تم علامت بزنید. پس از انجام این کار، گزینه Template Parts را در منوی ظاهر داشبورد خواهید دید.

مرحله بعدی شامل افزودن یک فایل HTML به پوشه /parts در دایرکتوری ریشه تم است.
در این مثال، ما یک قسمت قالب پاورقی را به تم بیست و یکم اضافه میکنیم. ما با ایجاد یک فایل HTML با مسیر /public_html/wp-content/themes/twentytwentyone/parts/footer.html شروع میکنیم.
داخل فایل HTML، قطعه کد زیر را اضافه کنید:
<!– wp:group {“layout”:{“inherit”:true}} –>
<div class=”wp-block-group”>
<!– wp:group {“style”:{“spacing”:{“padding”:{“top”:”80px”,”bottom”:”30px”}}}} –>
<div class=”wp-block-group” style=”padding-top:80px;padding-bottom:30px”>
<!– wp:paragraph {“align”:”center”} –>
<p class=”has-text-align-center”>Proudly Powered by <a href=”https://wordpress.org” rel=”nofollow”>WordPress</a></p>
<!– /wp:paragraph –>
</div>
<!– /wp:group –>
</div>
<!– /wp:group –>
به داشبورد وردپرس برگردید و به Appearance -> Template Parts بروید. باید ببینید که بخش قالب پاورقی اکنون در دسترس است و میتوانید با استفاده از ویرایشگر بلوک ویرایش را شروع کنید.

امکان Block Spacing Presets
ابزارهای فاصله بین بلوکهای فعلی از کاربران میخواهند که پیکسلهای فاصله را بر مبنای چیزی که خودشان میخواهند مشخص کنند. درحالیکه این روش سفارشیسازی دقیقتری را ارائه میدهد، اگر بخواهید از فاصله یکسان در چندین بلوک استفاده کنید ممکن است دشوار باشد.
وردپرس 6.1 هفت نقطه توقف از پیش تنظیم فاصله را برای سرعتبخشیدن به فرایند اضافه میکند. بهاینترتیب، بهراحتی میتوانید به یاد بیاورید که کدام پیش تنظیم را برای بلوکهایی که میخواهید سفارشی کنید اعمال کنید. اگر ترجیح میدهید از فیلد پیکسل سفارشی قدیمی استفاده کنید، دکمهای برای جابهجایی به آن وجود دارد.

قفل بلوک بهبودیافته
در ورژن جدید از وردپرس، میتوانید بلوکها را قفل کنید تا دیگر اعضای مدیریت و همینطور نویسندگان سایت امکان تغییر آن را نداشته باشند. بخصوص اگرتم خود را حالا بر مبنای تغییر بلوکها تعریف کردهاید، وردپرس 6.1 دقیقاً همان چیزی است که میتواند نیاز شما را برآورده سازد.
وردپرس 6.0 ویژگی قفلکردن بلوک را معرفی کرد و راهی جدید برای سفارشی کردن سایت شما بهصورت ایمن ارائه کرد. با قفلکردن بلوکهای مهم، کاربران به طور تصادفی این بلوکها را جابهجا نمیکنند.
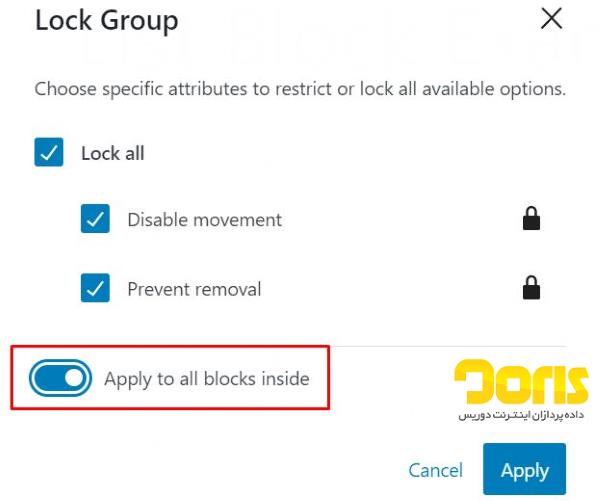
وردپرس 6.1 این ویژگی را با اجازهدادن به کاربران برای اعمال قفل بلوک در بلوکهای داخلی در یک بلوک گروهی بهبود میبخشد. بهاینترتیب، میتوانید بهجای انجام دستی برای هر بلوک، قفل بلوک را بهیکباره روی یک بلوک گروهی و بلوکهای داخلی آن اعمال کنید.

گزینههای پترن بهبودیافته
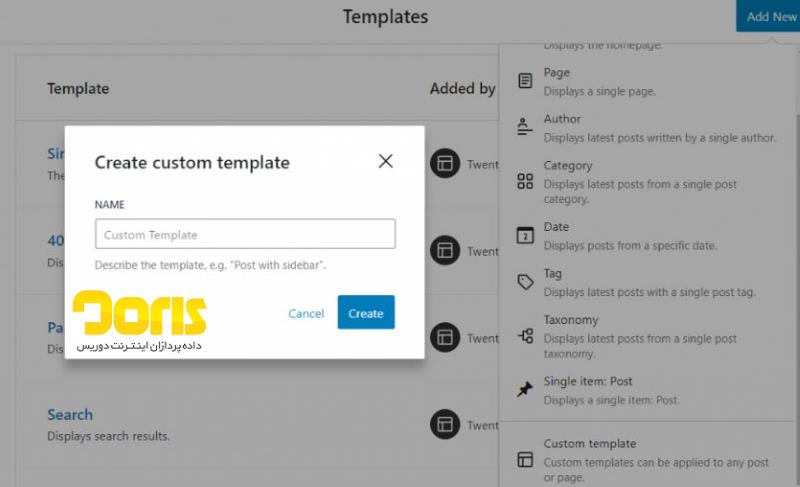
روند ایجاد قالب در حال حاضر آسانتر است. یک الگوی جدید به طور خودکار الگوهای مرتبط را اضافه میکند، بنابراین لازم نیست همه چیز را از ابتدا انجام دهید. علاوه بر این، میتوانید یک الگوی جدید برای یک مورد خاص اضافه کنید. بهعنوانمثال، هنگام اضافهکردن یک الگوی نویسنده، میتوانید آن را برای همه نویسندگان یا فقط برای یک نویسنده اعمال کنید.
دو گزینه قالب جدید نیز موجود است که وردپرس 6.1 به شما اجازه میدهد صفحه و تک پست بسازید. اگر گزینههای موجود کافی نیست، میتوانید برای هر صفحه یا پستی قالبهای سفارشی ایجاد کنید.

همانطور که اشاره شد ما با ساختار مشابه المنتور مواجه هستیم و فرم کلی سایت شما نیز در این نسخه به همین سمتوسو میرود.
پشتیبانی از عناصر شبه در تمهای بلوکی
اکنون تمهای بلوک میتوانند ظاهر عناصر و بلوکها را بسته به وضعیت آنها (فعال/فوکوس/هاور شونده) سفارشی کنند. این نمونهای از استفاده از شبه انتخابگرها با پیوندها است، همانطور که در Twenty Twenty-Three’s theme.json تعریف شده است:
“styles”: {
…
“elements”: {
“link”: {
“color”: {
“text”: “var(–wp–preset–color–contrast)”
},
“:hover”: {
“typography”: {
“textDecoration”: “none”
}
},
“:focus”: {
“typography”: {
“textDecoration”: “underline dashed”
}
},
“:active”: {
“color”: {
“text”: “var(–wp–preset–color–secondary)”
},
“typography”: {
“textDecoration”: “none”
}
},
“typography”: {
“textDecoration”: “underline”
}
}
}
}
استایلهای دکمه کد زیر:
“styles”: {
…
“elements”: {
“button”: {
“border”: {
“radius”: “0”
},
“color”: {
“background”: “var(–wp–preset–color–primary)”,
“text”: “var(–wp–preset–color–contrast)”
},
“:hover”: {
“color”: {
“background”: “var(–wp–preset–color–contrast)”,
“text”: “var(–wp–preset–color–base)”
}
},
“:focus”: {
“color”: {
“background”: “var(–wp–preset–color–contrast)”,
“text”: “var(–wp–preset–color–base)”
}
},
“:active”: {
“color”: {
“background”: “var(–wp–preset–color–secondary)”,
“text”: “var(–wp–preset–color–base)”
}
}
}
}
}
نتیجه در وردپرس 6.1 به این صورت خواهد بود:

اما میتوانید عناصر را در سطح بلوک نیز استایل دهید. تنها تفاوت این است که شما باید استایلها را در یک بلوک تعریف کنید. بهعنوانمثال، کد زیر از Twenty Twenty-Three’s theme.json، سبکهایی را به پیوندهای موجود در بلوک ناوبری اصلی اعمال میکند:
“styles”: {
“blocks”: {
“core/navigation”: {
“elements”: {
“link”: {
“:hover”: {
“typography”: {
“textDecoration”: “underline”
}
},
“:focus”: {
“typography”: {
“textDecoration”: “underline dashed”
}
},
“:active”: {
“typography”: {
“textDecoration”: “none”
}
},
“typography”: {
“textDecoration”: “none”
}
}
},
“typography”: {
“fontSize”: “var(–wp–preset–font-size–small)”
}
}
}
}
نقلقول و لیست بلاکهای آپدیت شدند!
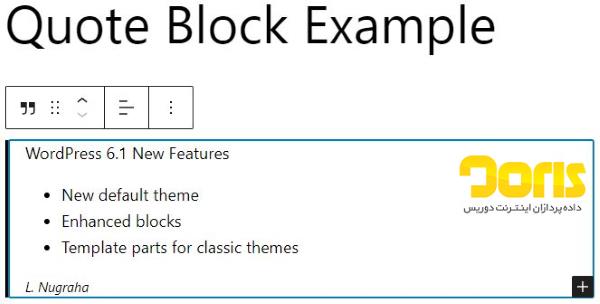
اگر از نقلقولها در نوشتههای بلاگ سایت خود استفاده میکنید، حالا این امکان بروز شده است و میتوان بهرهبرداری بیشتری از آن در وردپرس 6.1 داشت.
بلوکهای نقلقول و فهرست اکنون میتوانند شامل بلوکهای داخلی باشند. نماد افزودن بلوک (+) را با بلوک نقلقول برای بلوکهای بیشتر در داخل آن خواهید دید. بهعنوانمثال، میتوانید از بلوک عنوان استفاده کنید و یک تصویر را در داخل یک نقلقول قرار دهید.

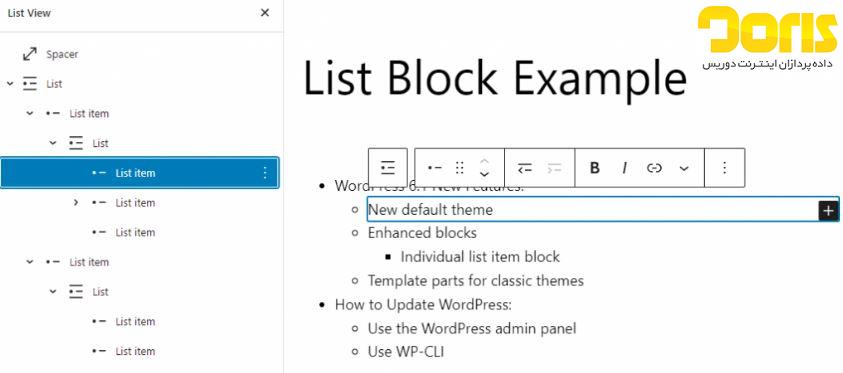
اکنون بلوک لیست با آیتمهای لیست بهعنوان بلوکهای منفرد برخورد میکند و در نتیجه یک ساختار بلوک تودرتو ایجاد میشود. این اجازه میدهد تا کار سادهتری داشته باشید زیرا میتوانید آیتمهای لیست را راحتتر مرتب کنید یا حذف کنید.
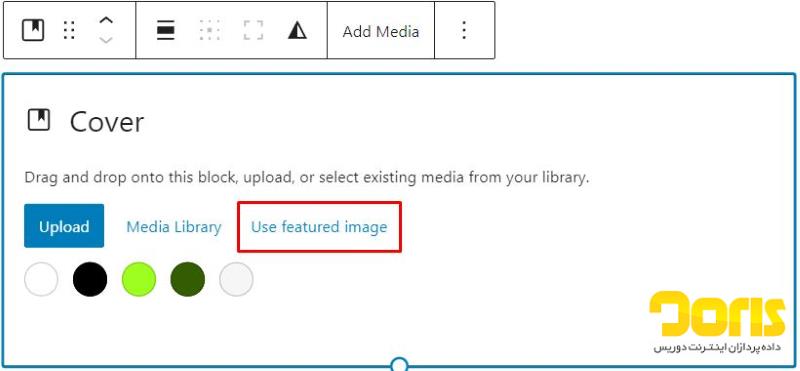
تصویر برجسته در Cover Block Placeholder
وردپرس 6.1 همچنین پشتیبانی از تصاویر برجسته در بلوک جلد را بهبود میبخشد. وقتی یک بلوک جلد اضافه میکنید، گزینه استفاده از تصویر برجسته را خواهید دید. قبلاً باید ابتدا یک تصویر اضافه میکردید، سپس آن را از طریق نوارابزار بلوک به تصویر برجسته تغییر میدادید. این تغییر به کاربران اجازه میدهد تا بلوک پوشش را آسانتر و سریعتر تنظیم کنند.

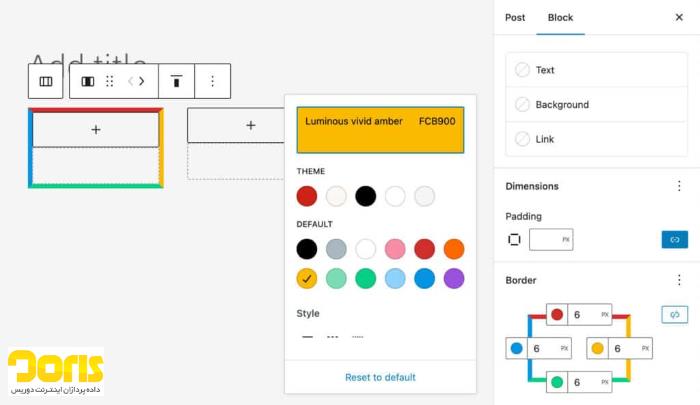
سازگاری ابزارهای طراحی بهبودیافته
درصورتیکه علاقهمند به تغییر مداوم بلوکها در سایت خود هستید، حالا وردپرس 6.1 این قابلیت را در نسخه جدید بهینهتر کرده است و امکانات در دسترس شما، بهمراتب کاملتر هستند.
هر بلوک در ویرایشگر بلوک وردپرس دارای مجموعه منحصربهفردی از ابزارهای طراحی است که از طریق پنل تنظیمات قابلدسترسی است. بااینحال، این میتواند کاربران را سردرگم و محدود کند، زیرا ممکن است ابزار طراحی موردنظر را برای یک بلوک خاص پیدا نکنند و مجبور شوند از CSS سفارشی برای سفارشی کردن آن استفاده کنند.
با شروع وردپرس 6.1، سازگاری ابزارهای طراحی برای بسیاری از بلوکها افزایشیافته است تا امکان سفارشیسازی بدون کد بیشتری از طریق ویرایشگر بلوک فراهم شود. وردپرس 6.1 ابزارهای تایپوگرافی و فاصله بین بلوکها را به بیش از 30 بلوک از جمله بلوکهای دکمه، نقلقول، جدول و دستهبندی اضافه میکند.

نحوه نصب وردپرس 6.1 بتا
6.1 مستلزم آن است که نصب وردپرس دیگری را، جدا از سایت اصلی خود در یک هاست و یا لوکالهاست راهاندازی کنید یا افزونهای را برای بهروزرسانی سایت وردپرس با نسخه بتا نصب کنید. البته که توصیه اصلی ما این است که از یک محیط آزمایشی استفاده کنید. هیچگاه پیشنهاد نمیشود که نسخه بتای وردپرس بر روی هاست اصلی و قالب کلی سایت اجرا گردد.
آزمایش نسخه بتا با یک کپی از وبسایت شما نیز راه خوبی برای پیشنمایش نحوه عملکرد جلویی و بکاند آن با نسخه جدید است. این بهویژه برای اطمینان از انتقال صاف بین نسخه فعلی و آینده مفید است. بههرحال تست این نسخهها به توسعهدهندگان کمک میکند که بتوانند روی نسخههای جدید قالب خود بیشتر کار کنند. بخصوص اگر در زمینه ساخت و فروش تم و پوسته وردپرس فعالیت میکنند.
هنگامی که محیط تست آماده شد، میتوانید یکی از این روشها را انتخاب کنید:
افزونه وردپرس بتا تستر. افزونه را نصب و فعال کنید، سپس به Tools -> Beta Testing بروید. کانال Bleeding edge و جریان Beta/RC Only را انتخاب کنید. تغییرات را ذخیره کنید و برای نصب نسخه بتا به Dashboard -> Updates بروید.
نصب دستی. فایل ZIP وردپرس 6.1 بتا را دانلود کرده و بهصورت دستی نصب کنید. میتوانید فایلهای وردپرس را در زیرشاخه پوشه public_html خود بهعنوان یک محیط آزمایشی یا روی دستگاه محلی خود نصب کنید.
رابط خط فرمان وردپرس (WP-CLI). اگر WP-CLI روی سرور خود نصب کردهاید، میتوانید از خط فرمان برای بهروزرسانی به نسخه بتا با دستور زیر استفاده کنید:
wp core update –version=6.1-beta1
جمعبندی نهایی: آیا وردپرس 6.1 ارزش نصب را دارد؟
برخلاف هر نرمافزاری، وردپرس باید بهصورت دورهای توسط وبمسترها بروز شود. بههرحال تغییرات امنیتی بخش مهمی از این آپدیتها بهحساب میآیند که باید بسیار جدی گرفته شوند.
وردپرس 6.1 در واقع نویدبخش تغییرات مهمی است که تیم توسعهدهنده آن را بر مبنای گوتنبرگ منتشر کرده است. این بار وردپرس به سمتوسویی پیش میرود که شخصیسازی در آن بهمراتب بهتری شده و همه چیز رنگ و بوی المنتور و اوپن سورس به خود گرفته است.
در واقع اگر مدام علاقهمند به ایجاد تغییرات در قالب وبسایت خود هستید، این فضا چنین اجازهای را به شما میدهد. در وردپرس همینطور تم 2023 میتواند گسترهای از فعالیتهای معمول که توسعهدهندگان انجام میدهند را صرفاً با چند کلیک در اختیار شما قرار دهد. اگر مایل به نصب نسخه جدید وردپرس هستید باید بدانید که از نظر ایمنی نیز بهمراتب بهتر شده است. اما باتوجهبه این که چنین مواردی نباید بههیچعنوان توضیح داده شود، در نتیجه هیچ اطلاعات دقیقی از آن در دسترس نیست.